{{Angular JS Tutorial}} Angular JS でTodoListを作った
Angular JS を始めました。
JavaScript触り始めて3日目くらいですが。
Angular JS とは何か、というところには深く触れません。
私もまだ理解できていないところが多々ありますので、今のところはこれくらいの理解です。
- Googleが作っているオープンソースのJavaScriptフレームワーク
- クライアントでのMVC(Model - View - Controller)モデルを実現できる
- htmlを動的に表示したい時に使うと便利
- なんか流行ってるぽい
まずは公式のTutorialから。
トップページのAdd Some Controlを試してみました。
TodoListの作成をやります。
AngularJS — Superheroic JavaScript MVW Framework
始める前にatomでangularjsのパッケージを入れておきました。
atomから直接パッケージをインストールできました。
GitHubだとここのようです。
GitHub - angular-ui/AngularJS-Atom: An AngularJS package for Github's Atom editor
実装
では始めていきます。
まず、どんなTodoListにするか。
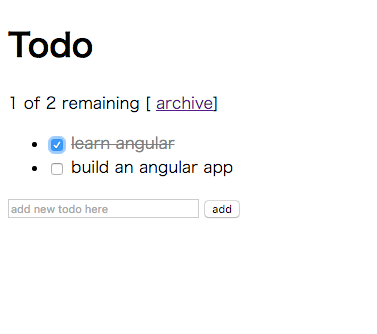
完成イメージはこんな感じです。

必要そうな機能は以下の感じかと。
- todoの一覧を表示する
- todoの総数がわかる
- 完了したtodoの数がわかる
- 完了したtodoをarchiveすることができる(メインのTodoListからOldTodoListへ移動する)
- todoにチェックをつけると、横線が引かれて文字色が変わる(完了したっぽくなる)
- 新しいtodoを追加できる
上記を踏まえてソースを書いていきました。
index.html
<!DOCTYPE html> <html ng-app="todoApp"> <head> <meta charset="utf-8"> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script> <script src="todo.js"></script> <link rel="stylesheet" href="todo.css"> <title>todoList</title> </head> <body> <h1>Todo</h1> <div ng-controller="TodoListController as todoList"> <span>{{todoList.remaining()}} of {{todoList.todos.length}} remaining</span> [ <a href="" ng-click="todoList.archive()">archive</a>] <ul> <li ng-repeat="todo in todoList.todos"> <label> <input type="checkbox" ng-model="todo.done"> <span class="done-{{todo.done}}">{{todo.text}}</span> </label> </li> </ul> <form ng-submit="todoList.addTodo()"> <input type="text" ng-model="todoList.todoText" size="30" placeholder="add new todo here"> <input type="submit" value="add"> </form> </div> </body> </html>
todo.js
angular.module('todoApp', []).controller('TodoListController', function() { var todoList = this; todoList.todos = [ {text:'learn angular', done:true}, {text:'build an angular app', done:false} ]; todoList.addTodo = function() { todoList.todos.push({text:todoList.todoText, done:false}); todoList.todoText = ''; }; todoList.remaining = function() { var count = 0; angular.forEach(todoList.todos, function(todo) { count += todo.done ? 0 : 1; }); return count; }; todoList.archive = function() { var oldTodos = todoList.todos; todoList.todos = []; angular.forEach(oldTodos, function(todo) { if (!todo.done) todoList.todos.push(todo); }); }; });
todo.css
.done-true { text-decoration: line-through; color: grey; }
感想
JavaScript初心者でAngular js初体験でしたが、そこそこ書きやすいと思いました。
htmlファイルとjsファイルでデータをバインドするところとか直感的で理解しやすかったです。
ただし、少しよくわからないところもあったので後で調べます(ng-controllerを定義するところでのasって何、とか)。
あと、始めるのにハードルが低いところが一番良かったです。
htmlファイルに
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
の1文を加えるだけでAngular jsを利用できるところに感動しました。
こういうフレームワークを使い始めるために環境整えるのが大変で億劫そうだなあ、
と思っていたので拍子抜けしました。私みたいな初心者はハッピーですね。
そんなAngular jsですがAngular js 2が存在するそうです。
speakerdeck.com
こちらのお方のツイートなんかを見ると、どうやら1は覚えにくいことたくさんあるようですね。
Angular2の記法はシンプル。
— 鹿野壮(Takeshi Kano) (@tonkotsuboy_com) 2016年4月22日
Angular1を勉強して苦しかった部分が多くの独自記法(ngClick, ngKeydown, ngKeyup, ...)だったので、とてもありがたいですね。
#html5j #angularjs
今後どうなるかまでは私なんぞにはわかりませんが、できるだけ動向はチェックしたいですね。